<IT情報・ホームページ編> IT情報TOPヘ
ホームページビルダーとの上手な付き合い方
(2015年04月01日)![]()
ホームページ作成ソフト「ホームページビルダー」とは何か、このソフトの本質を考えてみたいと思います。「ホームページビルダー」をブラックボックスのツールとして使っていては、ホームページの本質までも見失ってしまい、いつまでたってもホームページ作成の初級者から抜け出せません。
ホームページの実体は html規格に則って作られた「htmlソース」であること、Webブラウザは「htmlソース」しか理解できないことはすでに述べました。ここでは「htmlソース」を作るツールである「ホームページビルダー」の本質を探り、矛盾も多いその機能とうまく付き合って、見せる(魅せる)ホームページ作りに迫ります。
ホームページビルダー(以降HPBと略します)は、ブラウザで見せたい内容をWord感覚で作って、それを「htmlソース」に変換するソフトです。「htmlソース」に変換することを、俗に「htmlソースを吐き出す」という言い方をします。
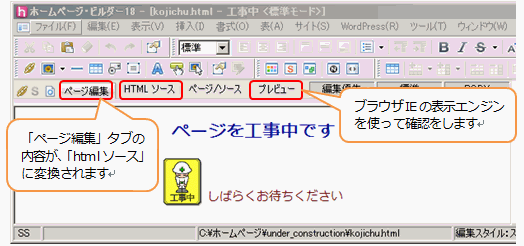
下図はHPBの「ページ編集」「HTMLソース」「プレビュー」の3つのタブを使って、ホームページを作っていく概念図を示しています。

まず「ページ編集」タブで、作りたいページ内容をWord感覚で作ります。この作業が終わって「HTMLソース」タブを開くと、「htmlソース」が自動的に吐き出されています。もちろん、「HTMLソース」タブで「htmlソース」を直接編集することもできます。ホームページとしての出来栄えは「プレビュー」タブで確認します。
<HPBの特徴と使い勝手>
HPBの最大のウリ(基本機能)は、htmlタグなどの知識がなくてもWord感覚で作れば、ある程度見せるホームページを作ることができることで、この点が初級者から高い評価を得ています。
また、HPBはホームページ作成に便利な多くの付属ツールを備えていることも、この評価を後押ししています。画像処理をする「ウェブアートデザイナー」、GIFアニメを作る「ウェブアニメーター」、CSSを編集する「CSSエディタ」、ファイルを転送する「FTPツール」など充実したツール、さらにHPBの中でCSSを作る「スタイルシートマネージャ」も揃っています。
巷では、HPBのこのような好評のイメージが一般的です。ウリである基本機能は、いわば日本国の言葉をhtml国の言葉に「自動翻訳」するような機能です。ただ、このhtmlソースへの「自動翻訳」が難しいのです。私はこのウリは今ではかなり色あせてきており、特にhtml5時代に入ってからは、このウリの価値が乏しくなっているように思います。
「htmlソース」はW3Cの html規格に則ることが原則ですが、HPBは10数年前に勧告が出た html4.01の「非推奨」のタグや属性をバンバン吐き出し続けてきました。例えば、タグでは font・centerなど、属性では tdのwidth・height などです。
さらに、2014.10.28に勧告されたhtml5では、ほとんどの見栄えを指定するタグや属性が「廃止」となりました。それでもHPBの最新版Ver.19は、これらの吐き出しを続けています。
多くの初級者は HPBが吐き出す「htmlソース」のタグや属性は、html規格に則っているものと思い込んで使っていますが、現実は最新版でもhtmlのサポートは中途半端なのです。規格の変遷に適応した「自動翻訳」の仕組みを実現することは簡単にはできない、というより超難しいようです。
HPBにとってもう一つ、基本的な難題があります。HPBの基本機能は既に述べたように「ページ編集」タブで書いた内容を、「HTMLソース」タブに「htmlソース」として吐き出すことです。このときHPBの「HTMLソース」タブに、ムダなタグ、重複するタグ、非推奨や廃止のタグなども吐き出してしまいます。これは原理的に避けられません。世界の言語間の「自動翻訳」の難しさを考えれば、このことは容易に類推できます。
こうしてできたWebページを雛形にして、新たなページを「ページ編集」タブ主体で作るとします。「htmlソース」がさらにグチャグチャになり、ページ作成で訳が分からなくなってしまうことになります。これでは困ります。Webページ作成のプロが、HPBを敬遠する大きな由縁です。
でも、HPBに勝るツールが市場にないのも事実ですから、初級者はもっぱらHPBを使うことになります。ただ、こんな事実を知ったうえで、HPBの環境設定を整えたりしながら、「ページ編集」タブと「HTMLソース」タブを併用して使うようにすれば便利なツールではあります。
<HPBのバージョンアップとは何か?>
HPBは日本IBMの大和開発研究所が、1996年に開発しVer.1 が登場しました。Ver.6 で文字や画像を自由に配置する「どこでも配置モード」が搭載され、Ver.11 からはCSS(スタイルシート)に正式に対応しました。以降、HPBはVer.14まで IBM社が製作販売してきました。
その後、Just Systems社がIBMからプログラムの著作権と商標権を取得し、2011年1月以降は Just Systems社へ全ての管理が移管されました。Just Systems社の最初の製品がVer.15で、最新のものはVer.19 です。「ページ編集」タブで書いた内容を「HTMLソース」タブに「htmlソース」として吐き出す、というHPBの基本機能はず~っと維持しています。
HPBのこの基本機能は当初から何も変わらないのは判りますが、ただ、この基本機能に何の進化もないのが気になります。最新のVer.19でも、html4.01の「非推奨」のタグはもちろん、html5で「廃止」になったものまで吐き出しています。
ならば、歴史のあるHPBでバージョンアップの内容は、一体何をしているのでしょうか。最近の Ver.で、少し調べてみました。Ver.ごとに下記のような新機能が搭載され、さらに付属するテンプレートの数を増やす、ビジネス用テンプレートの収録、スマホやワンセグのサポート、ソーシャルネットワークボタンの挿入などがあるようです。
・Ver.15:フルCSSのテンプレート(ホームページの雛形)を新搭載。
・Ver.16:Webページをオールインワンで実現する「かんたんホ-ムページデビュー」搭載。
・Ver.17:サーバ保存型ブログをサポートする「かんたんWordPressデビュー」搭載。
・Ver.18:テンプレート販売をサポートする「hpbマーケットプレイス」搭載。
・Ver.19:ドラッグ&ドロップでテンプレートを編集する「ホ-ムページビルダーSP」搭載
これらのVer.ごとに搭載される新機能やその他の付属するプログラムは、我々初級者には関係ないことばかりです。仮に扱うにしても、その機能の理解と操作は容易ではありません。「HPBは初級者向け」という当初のイメージからは遠いところに行ってしまった気がします。
それでも、初級者に売れ続けているようですから不思議です。「htmlタグの知識がなくてもWebページが作れる」というイメージが、まだ独り歩きしているのでしょうか。
<HPBは2つのブラウザを持っている>
HPBでページを作るとき、我々は次の 1.と2. の2つのブラウザを使って表示します。下記2つで見るときに、両者の表示にはしばしば違いがあります。この項では、作成したページは 3. のIE11など最新Ver.のブラウザで最終確認することの意味を述べます。
- HPBの「ページ編集」タブで見る:
HPBの「ページ編集」タブは、ここに書かれた内容をhtmlソースに変換する機能がメインですが、逆に「HTMLソース」タブの内容を表示する機能もあるといえます。「HTMLソース」タブでその内容を書き換えれば、そのまま「ページ編集」タブに反映されます。すなわち、Just Systems作成のブラウザが機能していますが、その表示能力はかなり貧弱であることはやむを得ません。 - HPBの「プレビュー」タブで見る:
ブラウザでWebページを表示(レンダリングといいます)するプログラムの基本部分を「htmlレンダリングエンジン」と呼び、IEでは「Trident」の愛称で親しまれています。HPBの「プレビュー」タブでは、HPB販売時のIEの最新Ver.の「Trident」で見るようになっています。例えば、HPBのVer.14ではIE8、Ver.17ではIE10のTridentでページを見ることになります。 - IE11などの最新Ver.のブラウザで確認する:
上記のようにHPBの「プレビュー」タブで見る表示は、一般には少し古いVer.のIE(実際にはTrident)で見ています。そのため完成したページは、最後にIE11など最新Ver.のブラウザで確認する必要があります。また場合によっては、Apple Safari・Mozilla FireFox・Google Chrome・Operaなどのモダンブラウザで確認することも大切です。このように多くの人はブラウザで最終確認していますが、その必要性がハッキリしました。
<HPBのhtml5への対応>
長い間懸案であったhtml5が、2014.10.28に正式に勧告されました。ただ、HPBの html5への対応状況については、Just Systemsから未だ正式な発表はありません。ネットの 口コミ情報 によると、「Ver.17以降のHPBは、html5ページの読み込み・表示はできます。ただ、html5の新しいタグの挿入や編集には対応できていません」ということのようです。
Just Systemsから直接の情報がない中、具体的な html5への対応状況を少し調べてみました。Ver.17からは「ツール」~「オプション」~「ファイル」タブで、「白紙から新規作成する場合」に、「HTML5」を指定できるようになっており、次の①と②はその指定に伴う内容です。
① DOCTYPE 宣言は<!DOCTYPE html> をソースに出力 (html5 の宣言です)
② <meta charset="UTF-8"> をソースに出力 (デフォルトの文字コードが utf-8 になります)
(注)上記の charset は、html5から新設されたmetaタグの属性です。html4.01まではmetaタグの属性contentの記法でした。Ver.16以前のHPBは、上記 ② は正しく読み込めませんので注意してください。
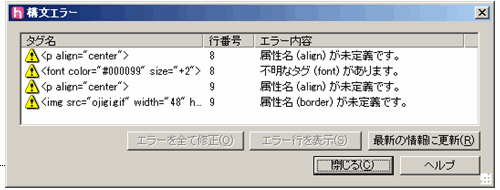
HPBのhtml5への対応が乏しい中、Ver.17以降でサポートする便利な機能を見つけました。それは「html5で廃止になったタグや属性を使うとそれを一覧表示」する機能です。「ツール」~「HTML構文チェック」から、下図のような「構文エラー」画面の黄マークで表示されます。赤マークが出たときは本当の構文エラーですから、即修正が必要です。

さて、「ページ編集」タブでページを作り上図を見ると、HPBのすることの矛盾に気がつきます。HPBは「非推奨」や「廃止」になったタグや属性をhtmlソースに出力しておいて、今度は自身が吐き出したタグや属性に対して、「これはエラーです」といっています。
でも、文面だけから見ればそうですが、「HTMLソース」タブで見るhtmlソースは、HPBが吐き出したものだけとは限りません。ページの作者が「HTMLソース」タブで直接書いたものもあるでしょうし、他ページからコピペしたものもあるでしょう。こう考えると上図は便利な機能ではあります。
<HPBはVer.17以降がお奨め>
HPBは以上のようにいろんな矛盾も抱えていますが、html5ページの作成にも使うなら Ver.17以降のものを推奨します。html5ページの作成にVer.16以前のものを使うと、思わぬトラブルに遭遇する可能性もあります。Ver.17以降を奨める理由を列挙してみます。
- HPBはVer.が新しいほど「プレビュー」タブでは、新しいTridentでページを見ることができます。HPBのVer.17ならIE10のTridentでページを見ることになります。
- IEはCSS3のサポートが遅れていましたが、IE9からはCSS3もをサポートしています。前に述べたように、HPBのVer.14ではIE8、HPB のVer.17ではIE10のTridentが働いていますから、HPBがVer.17ならCSS3も扱えます。
- 前項で記したように「ツール」~「HTML構文チェック」から、黄マークの「html5で廃止になったタグや属性の一覧表示」を、「構文エラー」画面で確認できます。自分が作ったページ内に、どのくらいの数のhtml5の廃止タグ・属性があるかを簡単に知るこができます。
- Ver.17以降のHPBなら、他者が作ったhtml5ページの読み込みと表示ができます。 Ver.16以前のHPBは、html5への対応が全くできていません。次項の「html5基本タグの記述法」の内、<meta charset="utf-8">を理解できず、ソースが文字化けを起こすことがあります。その場合は、次のhtml4.01の指定のままにしておく必要があります。 <meta http-equiv="Content-Type" content="text/html; charset= utf-8">
<html5基本タグの記述法>
さて、「html5でページを作る」とは具体的にどんな書き方をすればよいのでしょうか。基本的には、html5の基本タグを下記のように指定するだけでOKです。

このタグの記述法はブラウザの種類やバージョンによらず、きちんと動作するよう考慮して考え出されたものなのです。下記の(簡単な説明)で、html4.01の記述法からの変更点を簡単に説明しています。
(簡単な説明)
・<!DOCTYPE html>
→ 短い宣言で、ブラウザの種類やVer.に関係なくページを html5 にします。
・<meta http-equiv="Content-Type" content="text/html; charset= utf-8">
→ <meta charset="utf-8"> (content="text/html" は不要になりました)
・<meta http-equiv="Content-Script-Type" content="text/javascript">
→ 全削除 (content="text/javascript" は不要になりました)
・<meta http-equiv="Content-Style-Type" content="text/css">
→ 全削除 (content="text/css" は不要になりました)
・<style type="text/css">
→ <style> (type="text/css" は不要になりました)
・<!DOCTYPE html>
→ 短い宣言で、ブラウザの種類やVer.に関係なくページを html5 にします。
・<meta http-equiv="Content-Type" content="text/html; charset= utf-8">
→ <meta charset="utf-8"> (content="text/html" は不要になりました)
・<meta http-equiv="Content-Script-Type" content="text/javascript">
→ 全削除 (content="text/javascript" は不要になりました)
・<meta http-equiv="Content-Style-Type" content="text/css">
→ 全削除 (content="text/css" は不要になりました)
・<style type="text/css">
→ <style> (type="text/css" は不要になりました)
現在では html5のタグと属性、CSS3のプロパティは随分増えました。ただ、html5時代といっても、我々初級者には htmlタグは html4.01のタグ、CSSプロパティは CSS2.1のプロパティだけで十分です。<!DOCTYPE html>は ページの作成をhtml5に則ることを宣言しますが、本文部分は従来のhtml4.01規格に則ってホームページを作れば、何ら問題はありません。
<html5時代のHPBの扱い方>
html5の新しいタグや属性の習得は必要ないといっても、html5で 大きく変えなければならないことがあります。下記の「tableレイアウトは止めましょう」という記述がW3Cによって明記され、かつtable関連を始め多くの属性が廃止になったことへの対処です。
「Tables should not be used as layout aids.」
一方、HPBは最新版でも相変わらず、廃止タグをどんどん吐き出す仕様になっています。ただ、我々にとって救いなのは、ブラウザは html4.01やhtml5などを含めて、過去のすべてのhtmlのバージョンをカバーするように実装してくれていることです。しかし、いつまでもこのブラウザの配慮に頼り続けるわけにはいきません。
HPBの「ページ編集」タブでは、タグや属性に煩わされずに文字入力ができ、操作の容易なボタンも沢山あります。ただ、html5時代に少し見せる(魅せる)ページを作るなら、若干のhtmlとCSSの知識は欠かせませんし、「HTMLソース」タブ(エディタ)も使わざるを得ません。
幸いにも、「ページ編集」タブも「HTMLソース」タブも、処理対象は共にテキストですから、双方のタブは全く同様にWordライクに処理できるはずです。ならば、html5時代にあってHPBでページ本体をどう作るかという提案です。
具体的には、「ページ編集」タブは次のような場合に使います。
・ Wordライクに、文章を書いたりコピペするとき
・「表の挿入」ボタンを使うとき
・「画像ファイルの挿入」ボタンを使うとき
・「リンクの挿入」ボタンを使うとき
・「太字」ボタンを使うとき
ボタンの使用は上記ぐらいにして、「廃止」になったタグや属性を出力するボタン(左揃え・中央揃え・右揃え・文字サイズ拡大・文字サイズ縮小など)は使用しないなど、「ページ編集」タブに頼り切らないことがコツでしょう。
次に「HTMLソース」タブは、エディタとしてさらなる活用の必要性が出てきました。
・ 外部CSSは前以て作っておき、 その内容は常に頭の中で整理しておく。
・「ページ編集」タブで作った内容から出力されたソースの確認と修正。
・「ページ編集」タブではできない、<head>内CSSの指定とhtmlソースのセレクタ指定。
・ エディタとしてWordライクに、より積極的に コピペ・修正・追加・削除などに使う。
コピペの例を挙げると、テーブルの行(tr)やセル(td)、あるいはリスト(li)などのコピペは、「ページ編集」タブではなく「HTMLソース」タブを使って、<tr>~<tr>・<td>~<td>・<li>~<li>を、それぞれコピペするのが簡単で間違いが少ないでしょう。
今後のページ作成は「ページ編集」タブで編集して、はい!終わりという訳にはいかないということです。html5時代のページ作りの当然の帰結は、主体的には「ページ編集」タブを使い、「HTMLソース」タブとの併用を今まで以上に心がけることだと思います。
<付録:HPBのhtml5対応環境設定>
html5で使いやすいように、HPBの環境設定を考えてみます。以下の設定は、Ver17以降のHPBを想定しています。「ツール」メニュー ~「オプション」から、次のような初期設定をしておきましょう。
◇「一般」タブ:
・「HTMLソースを自動整形する」と「HTML構文エラーを自動修正する」のチェックを外す。
(作成者が意識して整形したソースが壊れることがある)
・「HTML構文エラー時の動作」を「重大なエラーのみ、修正ダイアログを開く」に指定する。

◇「編集」タブ:
・「スタイル」の「スタイルが優先される場合の属性設定をstyle属性で設定する」のチェックを外す。(html属性とstyle属性の2重指定を避けることができる)
・「ダイアログの表示」の「ようこそダイアログ」のチェックを外す。
◇「ファイル」タブ:
・「ファイルオプション」の「HTML5」と「HTML」にチェックする。
・「HTMLソースにGENERATORを組み込む」のチェックを外す。
・「保存オプション」は「LANG属性を指定する」(日本語)だけチェックしその他は外す。
・「文字エンコードをMETAタグで指定する」のチェックを外す。
(ここにチェックすると、出力される文字コードが UTF-8 と大文字になる)

◇「ソース編集」タブ:
・「表示設定」の「行数表示」にチェックする。(「HTMLソース」タブに行数が表示さる)
・「出力文字」でタグと属性は小文字を指定する。
◇ ページの新規作成:
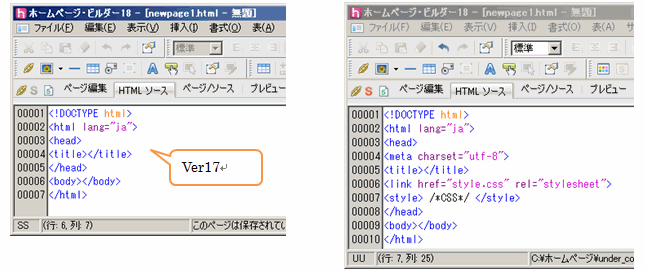
下図左はこの環境設定の下で「ファイル」~「標準モードで新規作成」をしたときに、「HTMLソース」タブに吐き出される内容です。

上図右は html5 に則った基本タグの「html
ソース」です。上図で不足のタグは下記から「コピペ」して追記してください。
<meta charset="utf-8">
<link href="style.css" rel="stylesheet">
<style>/* CSS */</style>