<IT情報・ホームページ編> IT情報TOPヘ
画像をポップアップ表示する Colorbox
(2017年10月01日)![]()
画像や動画をポップアップして、モーダルウィンドウに表示する jQueryのプラグインが、ブログやホームページで人気を博しています。その中で今最も使われているのが
Colorboxです。誰でも自由にダウンロードして無料で利用できます。
下の画像のいずれかをクリックしてみてください。画像が拡大されてポップアップし、周りが暗くなります。画像のクリックを続けるとスライドショウになります。画像の外の暗い部分をクリックすると元のページに戻ります。画像下の「← → ×」ボタンでも操作できます。
(注)モーダルウィンドウ(modal window)とは、同一ページ上にポップアップ画像などをオーバーレイ表示し、その操作が終了するまで背景ページが操作を受け付けないウィンドウをいいます。
<Colorboxのダウンロードと利用環境の準備>
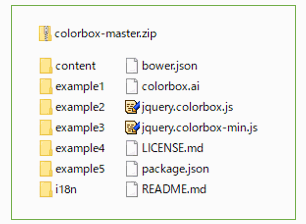
 Colorboxは「Colorbox - a jQuery lightbox」からのダウンロードできます。ダウンロードした右図上段のzipファイルは、圧縮されているので解凍してください。
Colorboxは「Colorbox - a jQuery lightbox」からのダウンロードできます。ダウンロードした右図上段のzipファイルは、圧縮されているので解凍してください。解凍すると、その中に右図の14個のフォルダとファイルが含まれています。この中から次の3つを使うことにします。
・example1\imagesフォルダ
・example1\colorbox.css
・jquery.colorbox-min.js

<Colorboxを利用するための設定>
本Webページ「colorbox.html」のファイル位置は、次のようになっているとします。
「hirakata-s/it/homepage/colorbox.html」
まず、<head>と</head>の間に、このWebページからの相対指定で以下の記述をします。
<link href="../../colorbox/colorbox.css" rel="stylesheet">
<script src="../../jquery/jquery-3.1.1.min.js"></script>
<script src="../../colorbox/jquery.colorbox-min.js"></script>
<script>
$(function(){
$(".group1").colorbox({rel:'group1'});
});
</script>
<a class="group1" href="ポップアップ画像1" title="キャプション1">
<img src="サムネイル画像1" width="200" height="150" alt="">
</a>
<Colorbox のYoutubeへの適用>
 右の写真をクリックしてみてください。画像のポップアップと同じように、Youtubeにアップロードした動画がモーダルウィンドウにポップアップされて再生されます。
右の写真をクリックしてみてください。画像のポップアップと同じように、Youtubeにアップロードした動画がモーダルウィンドウにポップアップされて再生されます。このように、Colorbox をYoutubeに適用するには、まず<head>と</head>の間に以下の記述を追加します。
ここで「youtube」はセレクタ名です。 「innerWidth と innerHeight」はポップアップする動画の幅と高さです。実際の動画の大きさと異なる値を指定することもできます。単位は「px」ですが記述はしません。
<script>
$(function(){
$(".youtube").colorbox({iframe:true, innerWidth:400,innerHeight:300});
});
</script>
<a class='youtube' href="http://www.youtube.com/embed/動画ID" title="キャプション">
<img src="サムネイル画像" width="200" height="150" alt="">
</a>
この設定でサムネイル画像をクリックすると、Youtube動画が指定の画素数でポップアップし再生されます。ポップアップ動画の下段には、titleに記述したキャプションが表示されます。
<スマホへの対応>
ここまでの説明は画像やYoutube動画を、パソコンのColorboxで表示する場合の話です。ただ、スマホではディスプレイの表示幅が狭いので、このままでは表示画面が溢れてしまいます。そこで、<head>内 jqueryに次の指定を追記します。
「,maxWidth:'100%',maxHeight:'100%'」
これだけの指定でスマホ対応になります。スマホでは画像や動画は、ディスプレイの幅に合わせて縮小して表示してくれます。下記は画像が2グループとYoutube動画が1つの場合の、<head>内の各jqueryの記述例です。
<script>
$(function(){
$(".group1").colorbox({rel:'group1', maxWidth:'100%',maxHeight:'100%'});
$(".group2").colorbox({rel:'group2', maxWidth:'100%',maxHeight:'100%'});
$(".youtube").colorbox({iframe:true, innerWidth:400,innerHeight:300,
maxWidth:'100%',maxHeight:'100%'});
});
</script>


